Perhaps you would like to get a development environment for d3.js up and running. Here are some simple steps using webpack and Babel to give you the very bare bones to begin d3 development.
In your terminal of choice create and initialize an npm folder/project:
mkdir webpack-d3
cd webpack-d3
npm init -y
Install your most basic development dependencies:
npm i --save-dev @babel/core webpack webpack-cli webpack-dev-server http-server babel-loader
Install d3 as a dependency:
npm i d3
In your package.json file add the following scripts:
"scripts": {
"webpack-dev-server": "webpack-dev-server",
"webpack": "webpack"
},
Create a index.html file in the root folder with the following content:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack App</title>
</head>
<body>
<svg width="300px" height="150px">
<rect x="20" y="20" width="20px" height="20" rx="5" ry="5" />
<rect x="60" y="20" width="20px" height="20" rx="5" ry="5" />
<rect x="100" y="20" width="20px" height="20" rx="5" ry="5"/>
</svg>
<script type="text/javascript" src="dist/main.js"></script>
</body>
</html>
Create a src/index.js file with the following content:
import * as d3 from 'd3';
const square = d3.selectAll("rect");
square.style("fill", "orange");
Build your project with:
npm run webpack
Run your development web server with:
npm run webpack-dev-server
Now go to http://localhost:8080/ in your web browser. You should see 3 orange squares.
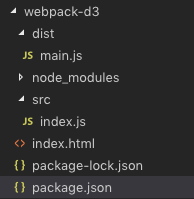
Your folder structure at this point should look like this: