I am going to show you a really easy way to build MIDI chord progressions using iRealPro.
iRealPro is a software tool for Mac, iOS, and Android that musicians use to generate chord progressions so that they can practice playing along to or soloing over the tunes. But did you know that iRealPro can also export these chord progressions as MIDI files?
There are thousands of chord progressions in the iRealPro library, and you can create your own too.
I’m using the desktop version for Mac, but you can do this also with the mobile versions. Let’s say I have a simple blues progression in iRealPro in the key of C Major at 90 beats per minute. I also have the rhythm set at a medium swing.
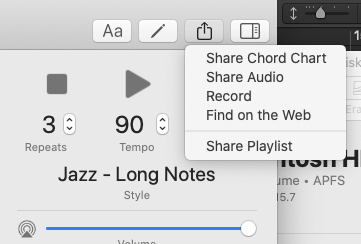
I could export this exactly the way it is, but I want to use this chord progression to work with some of the virtual instruments that I use. So what I’ll do is change the style to a setting named long notes. This just changes all of the MIDI to whole notes. My virtual instruments, specifically my fingerpicking guitar instrument, work well with these whole notes. I do want to keep my tempo at 90 bpm so I’ll change this back. I could change this in the DAW, but doing this now just makes dealing with the MIDI easier to work with later on.
Now I’ll go up to the menu and select Share Audio

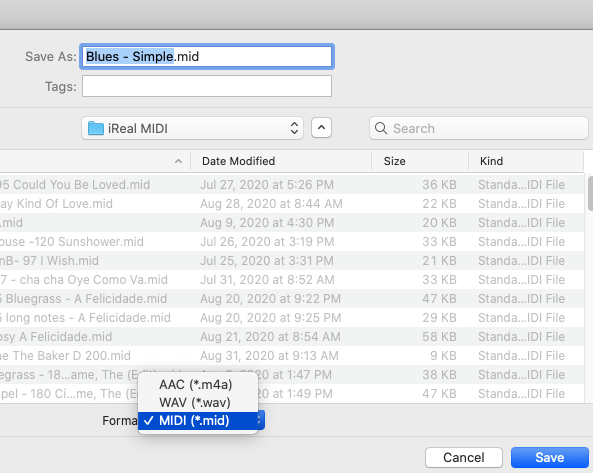
And then I’ll save it as a MDI file.

Now I have this MIDI file, I’ll open up Logic Pro. I am running the Kontakt plugin with an instrument named Fingerpick 2 by RealiTone.
With this instrument I can play acoustic guitar fingerpicking patterns by holding down MIDI chords in the C5 to B5 region, in the app it is in green. I can also choose different patterns – here I have chosen Blues 1.
OK, now I’ll go back to the MIDI file that I exported from iReal Pro and import it into my DAW. It imports 4 tracks, drums, bass, and two keys tracks with whole notes. I only need one of the keys tracks for now so I’ll move that MIDI up to that track. I will also delete or mute what I don’t need for now. I will also edit out the leading empty space and move everything put to the top.
Now I need to do a few things to tweak the MIDI to work with my fingerpicking instrument. iRealPro has outputted the keyboard in the C3 range, and so I first need to transpose it up two octaves to the C5 range. Now I need to clean up all of the notes above B5 and below C5.
And finally, I usually quantize these notes to the whole note.
Now I hit play, and I have a blues song in C with 3 choruses.

